Top 11 Wireframe Kits and Tools
I guess that every web designer somehow thinks about ways to ease and boost up his workflow. In creating a website design, the first and one of the most important steps is prototyping. Prototyping one landing page on average can take about a day. Well, if you are not a designer, but a customer, then one day work of a web designer may cost you quite a lot. The way out of this situation may be ready-to-use wireframe kits and tools. They will save a lot of time for the designer, and a lot of money for the customer. In this article, I have collected the top 11 Wireframe kits and tools with which you will be satisfied.
Wireframe kits
Also, I got for you a 30% discount on the purchase of Method with the promo code “method30”. Hurry to get, the number of activations is limited.
Method is a great tool that includes the most necessary features like Bootstrap 4 Grid, free fonts, fully vector with organized symbols and block model building. The kit consists of 120+ unique layouts in 11 popular categories that will cover most of your needs in designing a web pagez. Method is compatible with Sketch and Figma.

Sections are a huge set of ready-to-use layouts for creating landing pages, portfolios and other web UX projects. This pack consists of 330+ blocks in 17 categories and definitely will help you to create a really good prototype. Main features are Bootstrap 4 Grid, free Google Fonts, fully customizable, Material Iconset, and Light&Dark Layouts. Compatible with Sketch, Figma, Photoshop, and XD.

Root is a great wireframe kit with a perfectly organized library of 120 layouts in 8 categories. Create beautiful wireframes and website layouts quickly without an effort. The main difference that I want to note is that Root contains Smart Layout feature in Sketch. Besides that, the kit also uses free Google fonts, Bootstrap standards, and predesigned icon set. Root is available for Sketch and Figma.

Platforma is one of the most universal wireframe kits in our compilation as it includes layouts for Desktop, Tablet, and Mobile. Also, it has 3 color options: Blueprint, Light, Dark. Create clean and efficient wireframes with 170 layouts in 12 categories. Fully customizable and neatly organized components make the kit more relevant. Available only for Sketch.

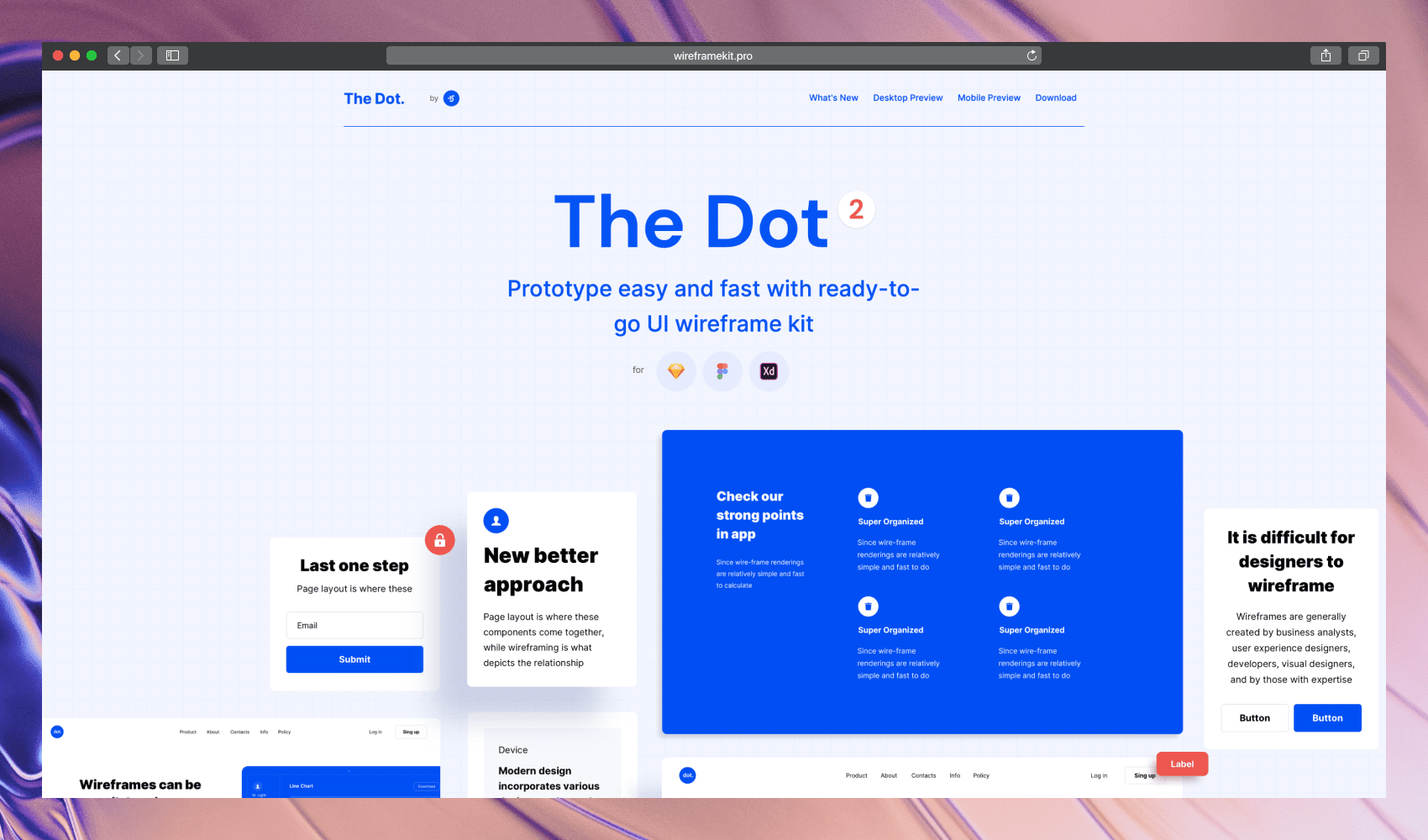
The Dot is a cool wireframe kit that consists of 400+ web and mobile layouts in 15 popular categories. Main features of the kit is Free Font, Icons, Organized Structure, Easy editable layouts, use of Styles and Symbols. The Dot is available for Sketch, Figma and XD.

Wireframe tools
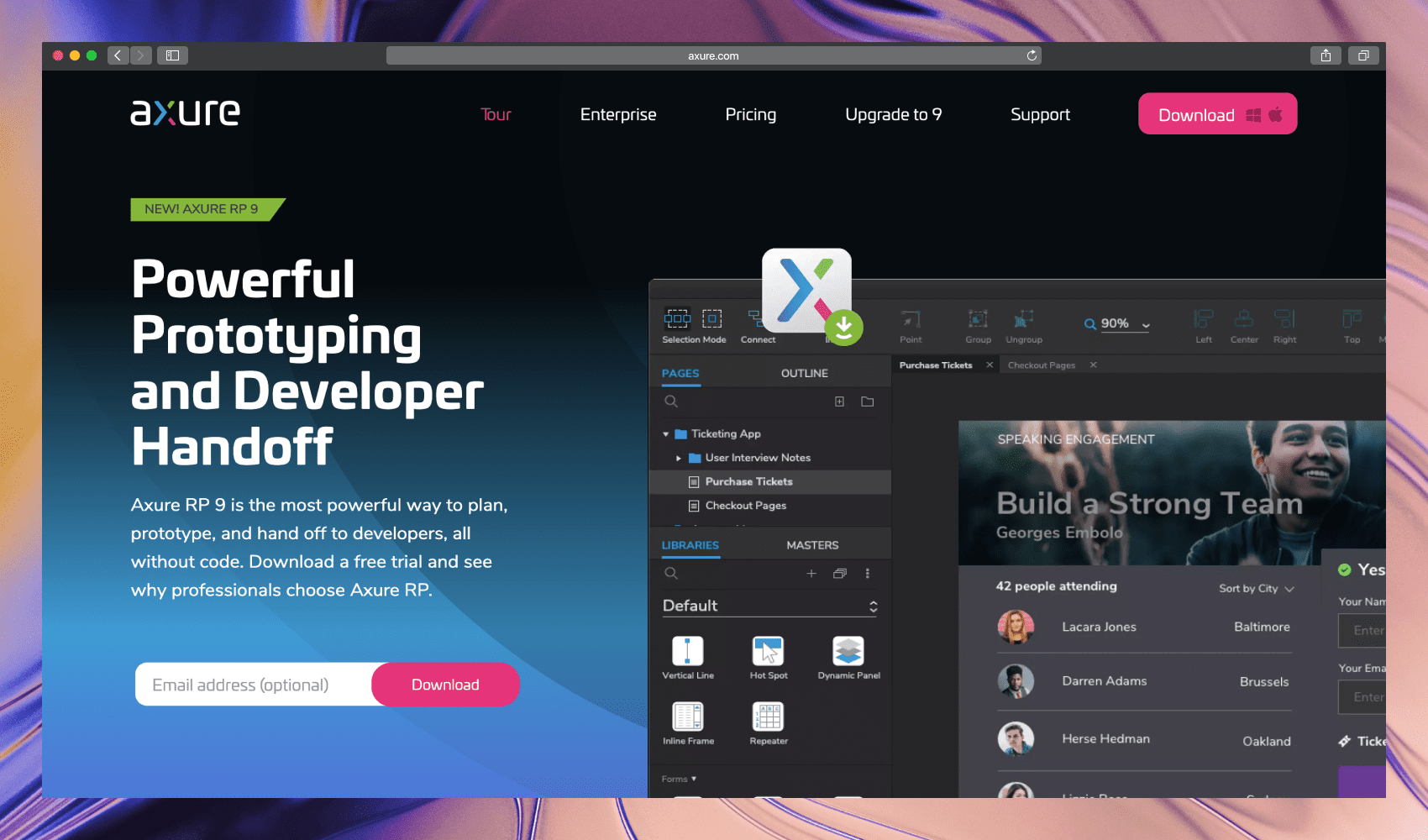
Axure is powerful prototyping and developer all in one tool. Create diagrams, sitemaps, or wireframes with a set of useful features like connector mode, flow shapes library, dynamic content, adaptive views. Generally, Axure combines great design tools, SVG import, Sketch integration, and Code Export to give the best prototyping experience.

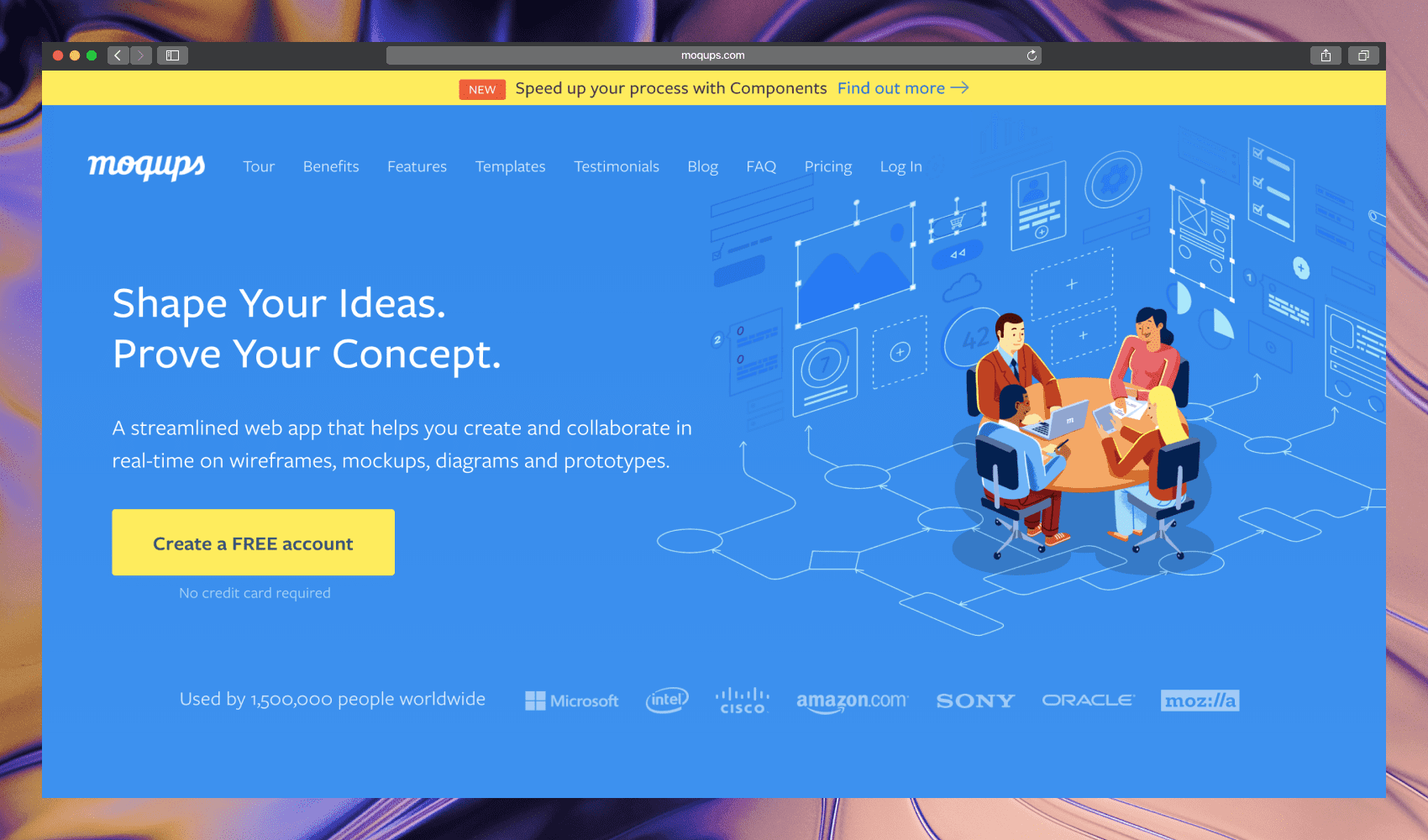
Moqups is pretty the most universal tool I have ever used. It gives you the ability to create wireframes, mockups, diagrams, charts, and prototypes. And all that is in one place. What I would like to highlight is great amount of ready-to-use Stencils, thousands of icon sets, drag & drop constructor, Google Fonts and many other features. Moqups is one solution to rule them all.

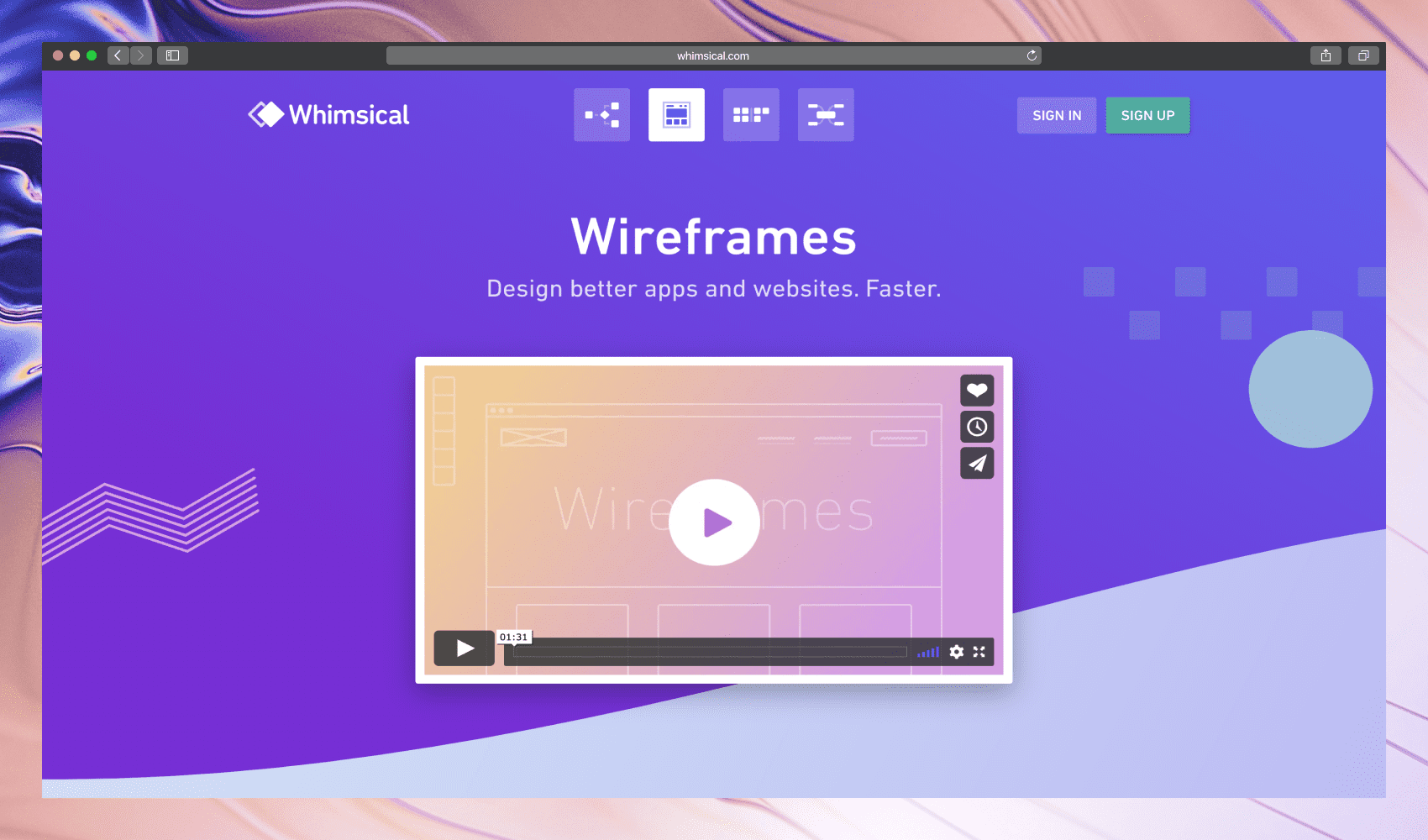
Whimsical is a really fast and simple tool to create great wireframes with minimal effort. It has a rich library of pre-built elements, thousands of vector icons, wireframe tools for any devices and powerful collaboration features. The interface is streamlined and minimal which makes the workflow very enjoyable.

Wireframe.cc is one more lite and simple wireframe tool. Very intuitive interface and great UX makes using the service very easy. If you are a beginner and do not want to suffer all the difficult charms of wireframing, then this tool is perfect for you.

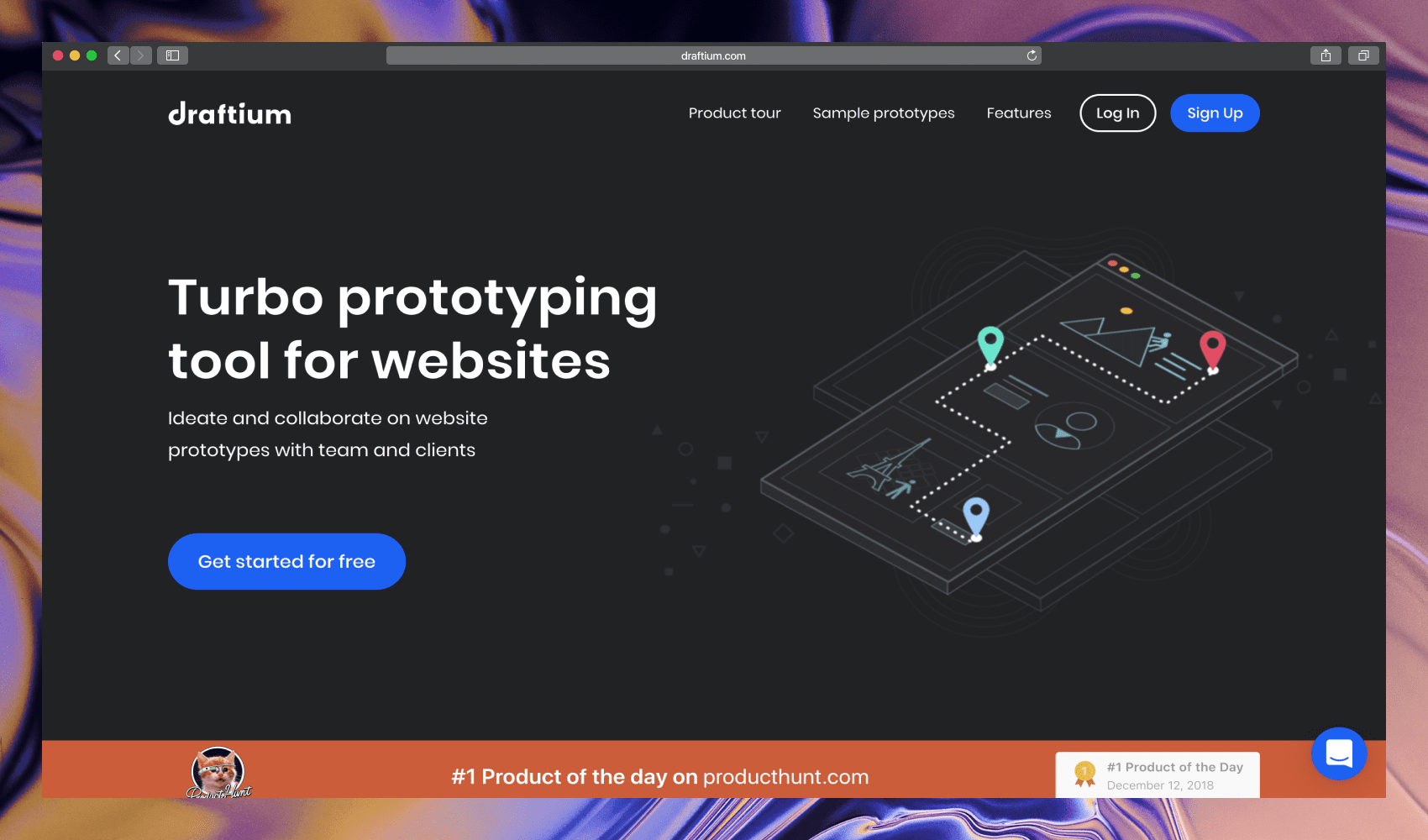
The other one is Draftium. It is a great prototyping tool which helps you to build wireframes in a short time with ready-made blocks. The tool consists of 300+ templates and 200+ blocks that are completely ready-to-use. Responsive design, simple customization, free icons, and images make Draftium even relevant. And all that is for free.

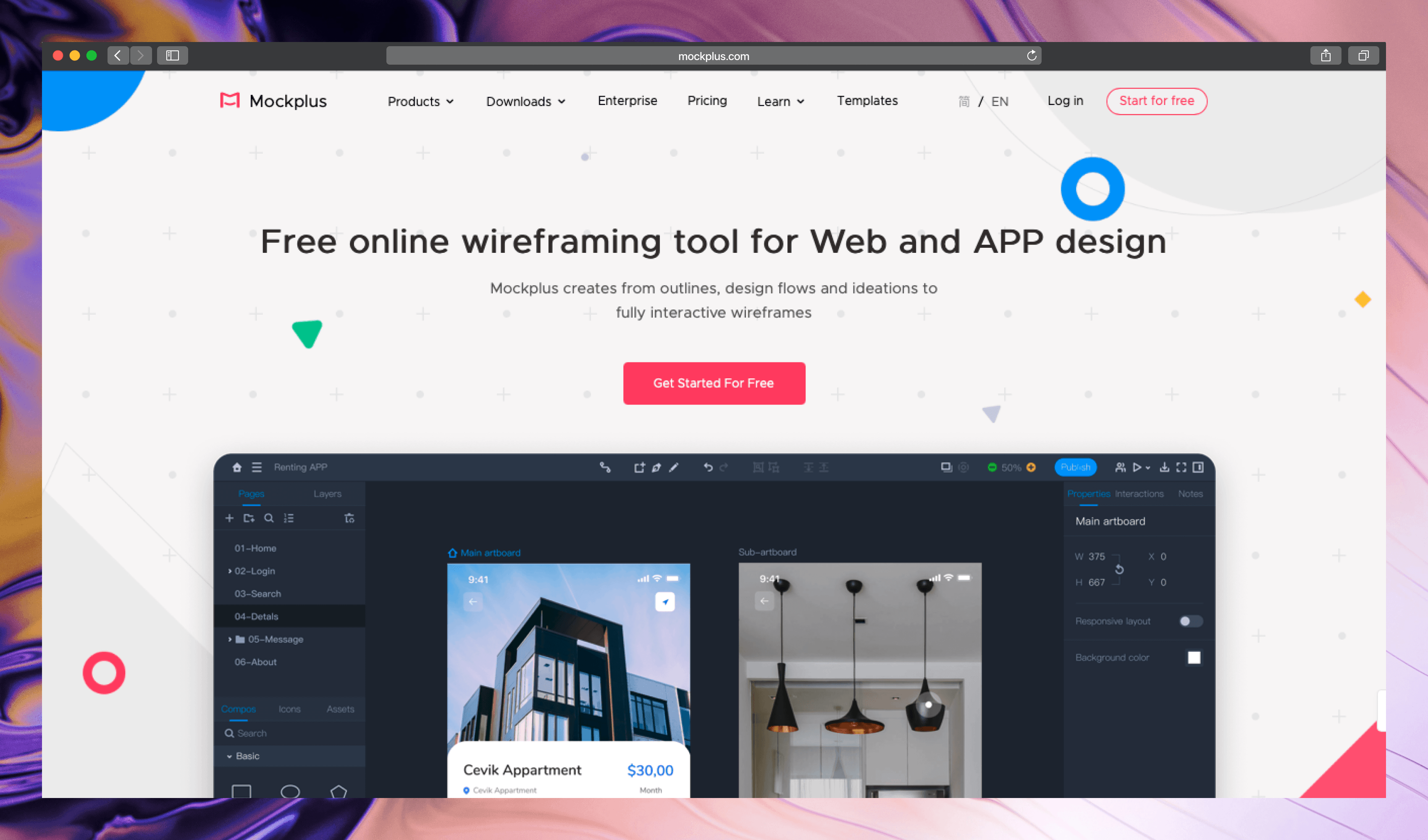
Mockplus is a faster and simpler wireframing and prototyping tool that allows UX/UI designers to create interactive prototypes or wireframes in 5 minutes. If you are looking for a real quick tool, Mockplus is definitely your first choice. No coding, no training, just with a simple drag-and-drop, you can build interactive wireframes and prototypes visually. With component libraries shared within the team, the reusability of components can be improved to standardize projects and reduce workload. There are more features which would blow you away. Sign up and try it out for free!

Hope this article will help you and make your workflow much easier and faster, and reduce your expenses. Good luck fellows!
